Apart from the need to understand business case and idea – probably the most important UX question is who are users of our interfaces?
As user experience designers we are regularly in situations where our design decisions will have a significant effect on the end users of the web sites, applications or other user interfaces or services we design. Apart from the need to understand the business case and idea, probably the most important thing is to understand who are the users of our interfaces?
Introduction
Prior to starting any experience design work you should be familiarized with the business idea behind the user experience you are designing, the ways you could deliver added value and, probably most importantly, with the end users of your interface.
For the sake of this article I will focus on user interface design – and will try to stay away from going too deep and too wide into discussing overall user experience design from the perspective of beginners, intermediates or experts.
One of the biggest challenges is: how to address the needs and requirements of all those users? You have probably heard stories saying that if you are designing for everyone – you are designing for no one. However, in today’s globalized market where your users are coming from all walks of life and with different experiences, finding the right balance between designing for beginners or experts is an increasingly complex and important task.
Most users are neither beginners nor experts
When we design user interfaces we try to understand who our end users are – are they beginners with no prior computing experience (or, at least, without experience using the product you are designing) or, perhaps, they are experts who can find their way around easily? Or, as is the case in the majority of situations, your users are not a homogeneous group – rather, they are a mixed bunch of people consisting of users with different levels of experience and familiarity with the UI you are designing.
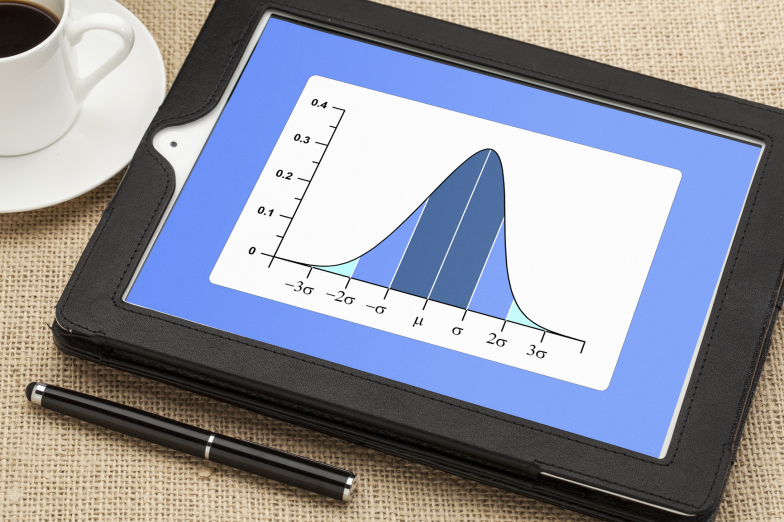
We can divide the users’ skill spectrum into three parts. The first part comprises beginners, the middle is where so-called intermediates belong, and the third part is for experts. As is the case over the general population for age distribution, IQ distribution or a number of other different population distributions, according to Alan Cooper and Robert Reimann (authors of the famous book About Face which has heavily inspired parts of this article as well), the experience level of people performing a specific UI activity tends to follow the Gauss classic statistical bell curve.
If you position the beginners at the left hand side and experts to right hand side, the largest, central part is where the majority of users fit. Their skill level can be characterized as intermediate and therefore the term “intermediates” is often used for them.

It is obvious from the picture that most of the users are neither beginners nor experts – they are intermediates.
Skill spectrum dynamics
The bell curve is a nice representation but it does not give us a full understanding of the users’ behavior and dynamics. As such, it is static – a snapshot captured in time. As you probably know from your own experience, if you start as a complete beginner and use some piece of software, you won’t be staying a beginner for too long. You will learn new ways of getting tasks done faster and easier, you will probably learn some shortcuts and grasp a number of available concepts and features enabling you to be more productive. In other words – you will move from the beginners to the intermediates part of the skill spectrum.
And you will most likely stay there – happy and satisfied in the middle with all the options you need right there where you need them. Some of us will probably move forward to the experts part of the spectrum, maybe even earn some professional certificate as a proof that you are an expert or specialist in the specific tool or technology. But – those certificates don’t last forever – you need to renew them – meaning that after some time – you will slip back to the intermediates part of the spectrum. The reason is actually fairly simple – maintaining high levels of expertise and competence is extremely difficult today with increasing competition and new versions and editions of tools and technologies. And after all, that certainly explains why IT teaching powerhouses and vendors are issuing new generations of certificates and courses.
The bottom line is – all users do gravitate towards the central part of the skill spectrum. We all do spend some time as beginners, but we learn how to use a specific tool or technology and soon we are intermediates.
You can even draw a parallel with everyday life experiences. Remember when you started to learn how to ride a bicycle: you were beginner for the very first moments, then you learned some skills and moved into joining the intermediates. Just some people have developed into experts riding bicycles as pros. Under heavy pressure and competition – sooner or later they will again fall into the category of intermediates.
Design for everyone, optimize for intermediates
As UX designers and consultants our paramount concern is to deliver high quality, enjoyable and valuable experiences for our users, clients, businesses… Our goal, when we look at the user interface design discipline, is to create user interfaces that will look appealing and useful for all users – but that will be able to adapt and support the fact that users are migrating from beginners to intermediates. Also, we need to be smart and reasonable enough to allow intermediate users to move towards becoming experts so that they can extend their abilities and increase their productivity and satisfaction.
It’s probably easiest to summarize it all by saying that we need to be very pragmatic – accommodate the beginners and experts but optimize our UIs to the largest segment of the users – intermediates.
Accommodating beginners
This is the only phase we are all definitely going to get a taste of. For how long we will stay beginners is almost completely up to UX and interaction designers. Bear in mind that users usually will go from beginners to intermediates, but they might, as well, just turn away and quit using the product if they don’t find it easy enough and understandable for them to use. To make sure that users will start using the UI and move to becoming intermediates later, as designers we must ensure that the things they see, use and feel in the UI resonate well with their mental models and their perception of the UI.
If you have ever conducted or watched serious usability study where users were complete beginners you’ll have notice at least two major focus areas within the UI for them: menus and messages in dialog boxes.
They tend to browse through the menus and their hierarchical architectures, reading all the labels and basically trying to get an overview and understanding of where specific options and features are positioned. And as for dialogs and notifications – they tend to read them slower, trying to understand them thoroughly even though in many cases they don’t feel very confident about executing or cancelling specific actions.
It is wrong however to assume that beginners will rely heavily on help and support systems. The main purpose of those systems is to serve as reminders, reference points – not always as starting points. However, adding walkthroughs that appear for beginners and guide them through the user interface, explaining the main ideas, concepts and scope of the particular software is good idea. Just make sure that users who don’t need those instructions anymore can easily turn them off.
A really good idea that is now relatively often used as an example of an irritating UI metaphor was the infamous Clippy from the early editions of the Microsoft Office suite. While it was useful for beginners, intermediates and experts felt that Clippy was too annoying. Do you remember those clever “It looks like you’re writing a letter” remarks?

The important – probably fundamental – thing is the fact that nobody wants to remain a beginner for the entire period the UI and application is being used. One of the goals that we must think about before we even start designing is that the user interface as such must be built in a way that it enables users to shorten the period they will be beginners as much as possible and advance into the central part of the skill spectrum – intermediates.
Accommodating intermediates
While beginners were looking for answers to questions like “What does this program do?”, “Where do I start?” and “How to do I use this?”, intermediates are looking for access to desired features. The answers to the questions asked a few lines above are in the past for them – they have grasped those basic concepts and now they are here to use the tool. Since they are familiar with the basics – they will now go and look for reference materials – in these cases having good help and support systems can be extremely useful. Pay special attention to the index pages – Cooper and Reimann are pointing out that intermediates rely heavily on them.
Another UI pattern really helping a lot is the usage of ToolTips. Though beginners will find so called “rich tooltips” useful as well, intermediates (and even experts to some extent) will use ToolTips as helpful notes showing the functions and features in the simplest way.

I stated earlier in this article that intermediates represent, in fact, the majority of users. Also, I stated that you should optimize user experiences and, as a first touch point, user interfaces, for intermediates. Often, however, technical architecture, preconceived implementation models or other company policies prevent UX designers from developing and creating user interfaces that are optimized for the majority of users. Having UX consultants or other UX people in your organization positioned as technical or business decision makers should in most cases enable that technical obstacles and policies do not interfere with your design thinking. After all, most resources should be applied to accommodate the majority of users. We are talking about some sort of ROI here!
Accommodating experts
Though their number is much smaller than intermediates and it’s probably even smaller than the number of beginners, experts are an extremely important group of users. Their number might be small in absolute figures but their impact and influence is extremely high and important. After all – we all tend to trust experts and ask them for advice and help. Large companies like Adobe, Microsoft, IBM, Google and others have recognized the importance of experts and pretty much all of them have some expert communities.
Why is all this important for UX designers? At first you might consider that experts will have no problems with using any user interface since they are, well, experts. But the fact is that experts require some more functionalities and abilities. Also, if an expert says that some application or website is not very good, those word do carry some significance and beginners and the general public might judge your designs only by what some experts have said about it.
Your user interfaces should enable experts to use them and become more productive with them. Of course, you have optimized your UI for intermediates, you have helped beginners to get the idea and develop a good feeling about your application – now you need to make sure that even experts will have a good time and be productive and satisfied while using your UI.
Experts might be into some rarely used features needed for really complex scenarios, they will definitely require some shortcuts and abilities to manipulate the UI without the mouse (think about keyboard shortcuts). They will be looking into possibilities for significant customizations, automation and maybe even for some level of extensibility.
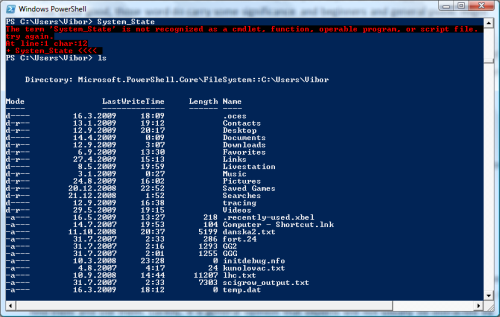
They will even find that some graphical user interfaces are, in fact, slowing them down and might turn to consoles – interfaces like the one from PowerShell on the picture below.

It’s clear that all those functionalities are rarely or never used by intermediates, not to mention beginners. However, experts do need them for their very specific tasks and you should organize and architecture your UI to enable them to find them and use them. Luckily, it is generally accepted that experts will not usually be distracted by features and approaches put in place for intermediates. But then again, be wise and remember Clippy asking you if you need help writing a letter when in fact you are a power user of Word!
Further reading
You may also be interested in these references:
- Clippy and User Experiences
Chris Pratley’s Office Labs and OneNote Blog – a blog about Office Labs and OneNote from behind the scenes. The article offers an interesting viewpoint of Clippy and UX. - Jakob Nielsen’s Alertbox: Novice vs. Expert Users
Jakob argues that it is time to take expert user performance more seriously on the Web.
Web usability has traditionally been focused on increasing ease of learning for novice users. This makes great sense and should continue to be the main goal.
Let’s keep in touch – You should follow me on Twitter now!